
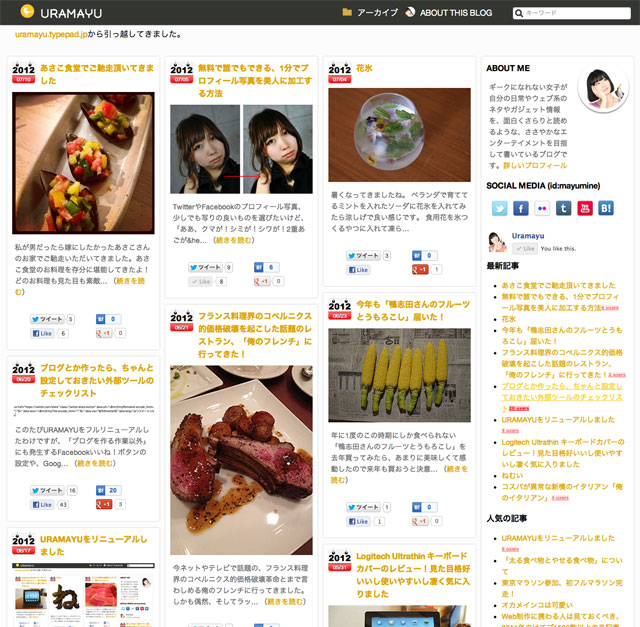
この度URAMAYUを完全デザインリニューアルおよび、uramayu.typepad.jpからuramayu.comへドメイン移管および、ブログプラットフォームをTypePadからMovable Typeへ移行しました。
大学3年生の頃にはじめた「裏まゆ」という名で始めた痛いインターネット日記から続けているので、姿形を変えながらも実は10年間ブログを書き続けています。
当時は酒自慢やらタバコ自慢など...とにかく今見れば完全に黒歴史でしか無い文章を綴るための、自己顕示欲まるだしで始まったものなのですが、しかしまあよく10年も続いているもので、ブログを書くことは私の立派な趣味であると言うに足るまでになりました。
その10年の節目でようやくuramayu.comのドメインをとってみました。
uramayu.typepad.jpは500記事ほどあり、はてブたくさんついたりそれなりに話題になったこともある記事もあって、Adsenseでちょっとした収入も得るまでに育んできたブログの移行は大変に腰が重い作業でしたが、自分がシックス・アパートというブログの会社に務めている(=周りはMTのプロだらけ)という役得な環境のお陰でここまで辿りつける運びとなりました。
いろいろ協力してくれた弊社のKさんに、高山さんに上ノ郷谷さん、どうもありがとうございました。
これからも新しいURAMAYUをどうぞよろしくお願いします!
ここから先は自分の備忘録もかねて、デザインのコンセプトとメモ、MT実装のメモ、ソーシャルメディア連携関連のTIPS、ブログ移行の方法について記しておこうと思います。
TypepadからMovable Typeへの移行、ドメイン・記事移行
ドメインの移行
基本的にドメインの移行というものは、Googleの検索順位はリダイレクト設定やcanocicalタグである程度維持できますが、
これまでもらってきたはてブ数やいいね数、ツイート数などのソーシャルメディアからの評価を全て捨てる覚悟が必要になります。
そりゃあ、あの記事やこの記事など、思い入れの深くて人気あった記事の評価はそのまま引き継ぎたかったのですが、そこはすっぱり諦める勇気が!必要。
ドメインはさくらインターネットで取得。
今回、uramayu.typepad.jpのブログは残しつつ、uramayu.typepad.jpのドメイン配下の記事をすべてuramayu.comに向けるように設定しました。
TypePadではGoogle様にドメイン移管をお伝えするには301リダイレクトが一番良いそうなのですが、TypePad側で301リダイレクトが使えないのですね。
しょうがないので、meta refeshで0秒指定で対応。この方法でもGoogleは301と同等に扱ってくれるそうです(参考)。
uramayu.typepad.jpのブログドメインはずっともっておいた方が良いとアドバイスいただいたので、ブログは削除しないで放置することにします。
(順位が安定してきたからといって元のURLをアクセス不可にすると、どこかのタイミングでリンクグラフ再構築されたときにリンクジュースがすべて失われてしまうそうです。)
TypepadのブログリンクURL構成を、そっくりそのままMovable Typeでも同じ構成(blog/yyyy/mm/basename.html)にして、
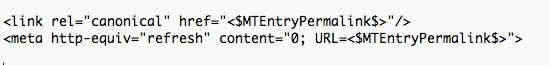
TypePad側では、個別テンプレートに以下のメタタグを入れておきます。
カノニカルタグの設定も忘れずに。

ついでに少しハマったのが、TypePadにはベースネームを扱うタグがないので、
![]()
とか書けないのです...。
なのでTypePadのドメインマッピング機能で、無理やりブログのPermalinkをuramayu.comにむくようにして、MTEntryPermalinkと書けばuramayu.comのURLが吐き出されるようにしました。(マニアックな話なので分かる人がわかれば良い)
記事の移行
TypePadからMovable Typeへの記事移行はすんなりできるものではなく、記事のインポート/エクスポートはできるけれども画像が移行されない、URL(basename)が引き継がれないなど、かなり難儀です。
ここは弊社のKさんにごにょごにょと魔法をかけていただき完璧に移行してもらいました。本当にありがとうございます。
今のuramayu.comは、弊社のサーバーにあるMovable Typeの最新版で動作しています。
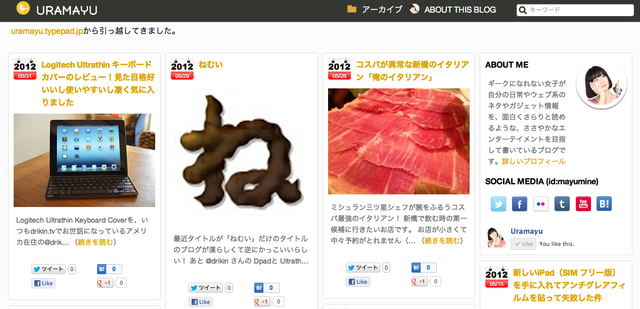
デザイン
今ドキな要素を詰め込んでみました。
HTML 5でCSS3でメディアクエリーでレスポンポンシブデザインで完全スマホ&タブレット対応。
トップページはPinterstみたいなグリッドデザイン。
ウェブフォント使ったり、画像使わずCSS3だけで実現したカレンダー風の日付デザインなど。
このブログのMTテンプレートのベースは、我らのSix Apart ブログから拝借しています。
シンプルで無駄な要素がない、文字も見やすく美しいHTML5とCSS3のソースコードのデザイン。そしてレスポンシブに設計されていたので、自分の好みのデザインにするためにソースコードをいじるだけで良かったのでした。
とはいえ、私もコーディングスキルは素人にちょっと毛が生えたレベルなので、検索しまくりの勉強しながらのブログ作りだったので、アイコン上手に並べるだけで一苦労したものです。
トップはPinterestみたいなグリッドデザインを実装してみました。
「Pinterest デザイン」(そのまんまw)でググったら出来たかちびと.netさんのサイトで紹介されていたソースコードを参照にしました。
このグリッドデザインはシャレオツでものすごく気に入っているのですが、JavaScriptが重すぎる...。
とくにカテゴリーアーカイブが重すぎて開くのおっそい!
いまどきトップページからブログを見に来る人はそんなにいない、ましてやカテゴリーアーカイブを見に来るひとはそんなにいないような気もしますからまあいいかな〜、と思っていますが、いつか気が変わるかもしれません。
カレンダー風の日付デザインはCSS 3のみで表現されてます。(CSS 3 すごいよね)
コードはなんか調べててたどり着いたこちらを参照にしました。
あとはロゴのURAMAYUの文字はGoogle Webフォントを利用しています。
IE対応は、GoogleのJSを使ってみたら何か上手くできました。
MT実装のメモ
あまり特筆するような特別なことはしてないのですが、Flickrにアップした画像もMTAssetと同じように扱ってトップページやサイドバーやogimageに設定するようにしています。
トップページで記事一覧を出すときに「ブログ本文の中にある一番上にある画像」を自動で引っ張ってくるように設定しています。
ただ私のブログの写真のほとんどはMTにアップするのではなく、Flickrにアップした画像をEmbedしている(=MTのアセットではない)ので、通常のMTタグでは書けないのでこのプラグインを使いました。
OGimageタグも同じような要領で設定しました。
あと、Facebookいいね!やツイートボタンの実装にFacebook app idにGoogle Analyticsにウェブマスターツール、検索窓の設定、Zenbackの導入、Adsenseなどなど、ブログ、またはサイトを作るに当たって、必要なものや設定方法は別でまとめようと思います。
(もう長くなって疲れたし)
というわけで、これからも新しいURAMAYUをよろしくお願いします!