このたびURAMAYUをフルリニューアルしたわけですが、「ブログを作る作業以外」にも発生するFacebookいいね!ボタンの設定や、Google Analyticsの設定など、全部自力でやろうとすると何だかんだと面倒な外部ツールの連携作業。
きっと誰かの参考になればと思い、まとめておきます。
ソーシャルと仲良くなる
今はどこのブログでも見かけるツイートボタンやFacebookいいね!ボタン。もちろんこのブログにもついています。
日本のブログだったらTwitterとFacebookとはてなとGoogle+ボタンで充分だと思います。(Evernoteとかmixiとかいらないです)
1.ツイートボタン
このページに行って好きなようにカスタマイズしてコードを取得してきましょう。
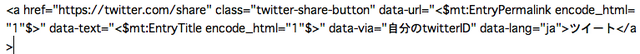
MTだったら個別記事にこんな書き方で書いておけばOK。(JSの部分は省略)

2.Facebookいいね!ボタン
このページに行って好きなようにカスタマイズしてコードを取得してきましょう。
わたしは個別記事にこんな風に書いてます。(JSの部分は省略)

3.Google + ボタン
このページに行って好きなようにカスタマイズしてコードを取得してきましょう。
少しカスタマイズされた記述ですがわたしは個別記事にこんな風に書いてます。(JSの部分は省略)

4.はてなブックマークボタン
このページに行って好きなようにカスタマイズしてコードを取得してきましょう。
わたしは個別記事にこんな風に書いてます。

Zenbackを入れる
先週神リニューアルしたばかりのZenback。JavaScriptのコードを入れるだけで、「TwitterやFacebookなどのソーシャルボタン」「関連した内容の自分の記事」「関連した内容の他のZenbackユーザーの記事」「その記事についての最新のTwitterのつぶやき」「その記事についてのはてなブックマーク」「 その記事にFacebookでいいねを押した友達のプロフィール写真とFacebookコメント」を表示します。
このブログには記事の下にずらっと並んでるのがそれです。
以下からユーザー登録して、簡単に設置できますよ。
OGPタグをちゃんと設定する
OGPとは、FacebookやmixiなどにWebページをシェアするとき、そのページの記事のタイトル、URL、代表する画像、サマリーなどを正しく各ソーシャルメディアに伝えるためのHTMLの
内に追加するメタ要素です。書くと長いので、以下を参照にどうぞ!
- Facebookインサイト設定の落とし穴、app_id, page_id, admins の違いとは - Six Apart ブログ
- og:image 徹底解説、意味も設定画像スペックもこれでばっちり! - Six Apart ブログ
Googleにサイトの存在を覚えてもらう
Google ウェブマスターツールに登録しておきましょう。
アカウントをとって、サイトの持ち主である事を確認するためのGoogleから発行されたhtmlファイルをルートに設置して、そしてサイトマップをGoogleに送っておきましょう(RSSのURLを入力すれば大丈夫なはず)。
他にもいろんな設定ができますが、とりあえず必須な作業は以上です。
Google Analyticsでサイト解析できるようにしておく
登録してコード取得して、サイトの全ページに
の下に取得したコードを入れておくだけです。とりあえず必ず入れておきましょう。
Googleサイト内検索を入れる
Googleのサイト内検索はやっぱり優秀!以下より設定しましょう。
(ちなみに自分のサイトのはうまく動いてないw)
ブログから収入を得る
王道はGoogleのAdsenseとAmazonアフィリエイトです。
Google Adsense
アカウント取得して広告ユニット作成して、そのコードをテンプレートの広告表示したいところに入れるだけ。
私は300x250のサイズで「イメージ広告のみ」を、個別記事のタイトルの下と本文の下に2箇所入れています。
Amazon アフィリエイト
以下から確認してね。
それぞれのツールはそれぞれに奥深くちゃんと説明するとキリがないので諸々省いてます。
上記で取り上げたツールは、ブログが育ってくるといずれ導入することになるだろうものばかりなので(もちろん取捨選択はありますけど)、最初のうちに入れておくのをオススメします。
きっちりやるなら、やっぱりこの本を読むといいですけどね!
インプレスジャパン
売り上げランキング: 356